
React vs Angular – What professionals choose in 2023 | KoderShop

Angular vs. React. Is react better than Angular?
Picking the right JavaScript structures is a genuine disarray. Particularly when you have a great deal of choices that are ingenious and equipped for working with the undertaking necessities. However, picking the one for the right arrangement of ventures requests information on a few basic viewpoints. A lot of people start by asking is React better than Angular? I belive that we should dive a little bit more in depth so that we can come to a sensible conclusion because each of them has it own uniqueness.
We will take care of a portion of the fundamental places here by making a fair examination of Angular vs React.
What is Angular?
Angular is an improvement stage based on the typescript. It is a part-based structure for building versatile web applications. It has an assortment of very much incorporated libraries and highlights like client-server correspondence, directing, and the sky is the limit from there. Angular is a full-fledged MVC framework so once you learn it well, you won’t need other solutions. Besides, it’s continually refreshed innovation with its most recent advancements drove by the Angular group at Google.
What is React?
React is an open-source JavaScript library utilized for frontend improvement. It is utilized for building UI or UI parts. Its part based and revelatory characteristics let designers make intuitive and complex UIs without any problem. Designers can assemble quick and versatile applications for all stages because of its “advance once compose anyplace” rule. React is overseen by Facebook and a local area of individual engineers and networks.
Angular vs React : Which JS Framework your Project Requires?
I have an affection and “hate” relationship with all the frontend framework structures. It is very entertaining or rather ridiculous on the grounds that a lotof times, I have been getting everything rolling with the new framework, making a web application, I get stuck. For a really long time.
At one point, making the least complex of the highlights work appears to be a major battle. It stretches out to where you at last lose confidence in your picked system. The battle is genuine!
Choosing between the two frontend stages like Angular vs React for the undertakings involves banter. The justification for why we call it a discussion is on the grounds that we need to limit the disarray. Having said that, a lot of our clients request that we recommend the best frontend framework.
Be that as it may, we can’t characterize best, however we can most likely track down the contrast among angular and react and furthermore examine which is better in which circumstances. In this blog, we will examine the two most adored frontend structures. All in all, Angular or React? Let’s have a look at it.
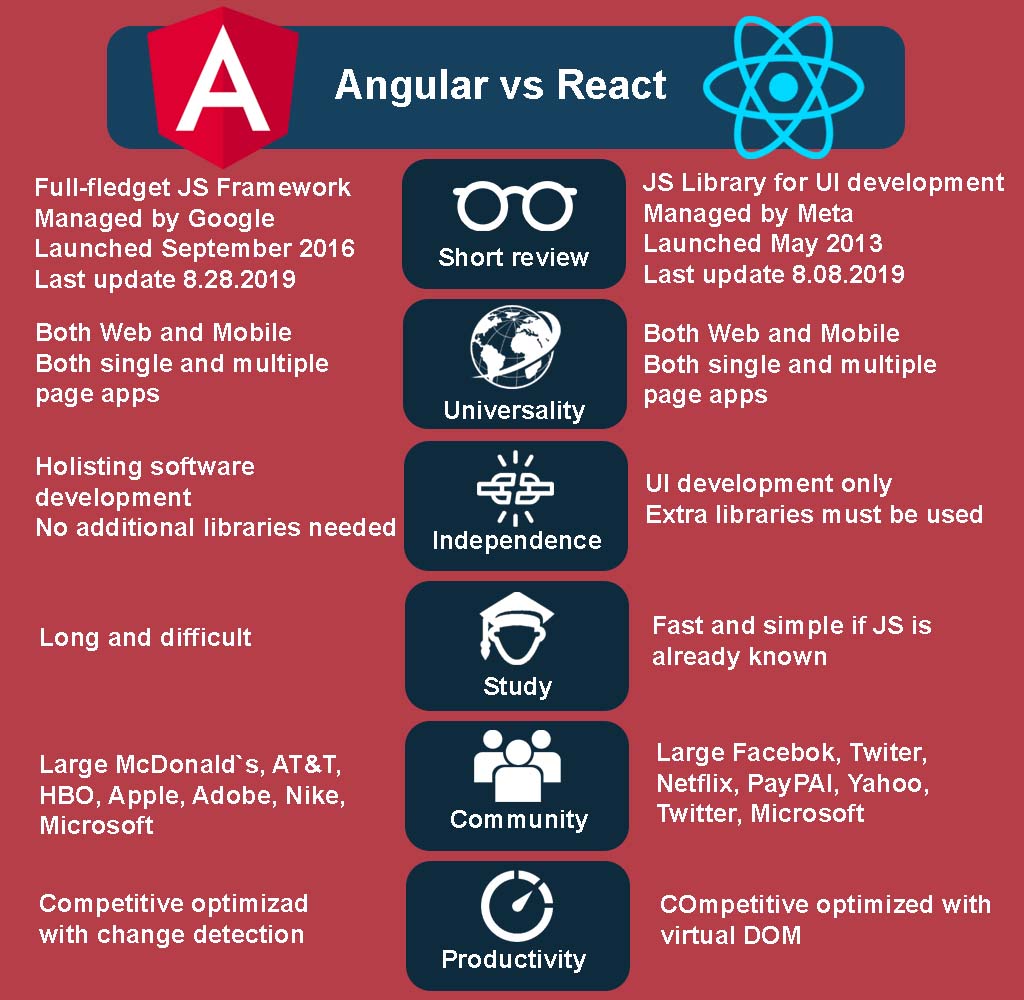
Angular vs React Comparison
Angular is a JavaScript structure fabricated utilizing Typescript, while ReactJS is a JavaScript library and constructed utilizing JSX. Precise is generally used to construct complex venture level applications like single-page applications and moderate web applications, while React is utilized to fabricate UI parts in any application with often factor information. Angular’s expectation to learn and adapt is more extreme because of its an excessive number of in-fabricated functionalities while React more modest bundle size.
These and a few other unmistakable qualities make Angular and React on a very basic level unique, and thus, we really want to lay the shared belief over which we can look at these two. How about we comprehend the specialized determinations first with the assistance of the diagram given beneath.
Among its fundamental distinctions are:
- Angular was delivered in 2009 and React in 2013
- Angular is great for making intelligent and high client commitment applications, while React is ideally suited for huge applications where information changes regularly.
- Angular works with a genuine DOM, while React utilizes a virtual DOM
- In size, the two advances are little and high in execution.
- Angular permits UI plan attached to the level item or property level, while React interfaces straightforwardly to the UI configuration state.
- In information restricting, Angular is one way, and React is two way.
- Angular expectation to absorb information is steep, being one of the most convoluted systems for engineers to deal with, while React is one of the simplest to learn.
- In cost, both are open source technologies.

React vs Angular features:
React Features
- Virtual DOM: a programming concept where an ideal, or “virtual”, representation of a UI is kept in memory and synced with the “real” DOM by a library such as ReactDOM, it allows fast application development
- JSX : it is a syntax extension to JavaScript that helps convert HTML tags into React components. To put it in another way it allows us to insert and combine HTM: with custom tags directly in JavaScript code.
- One-Way Data Binding: ReactJS uses one-way data binding feature. In other words the data flow is unidirectional, which allows developers to have more control over mobile and web applications.
- Declarative UI: The declarative approach is when you describe the final state of the desired UI.
Why use ReactJS?
For starters ReactJS is easy to learn. You can get the grasp of it in a very short time. The use of simple JavaScript component-based approach. React can be also used to make mobile applications. So we can create applications on IOS, Android and Web. Lastly the testing part is easy, React view can also be treated as fuctions of state so that we can manipulate them with the state we pass to ReactJS and have a look on the outputs and trigger action, event, fuctions etc.
Angular Features
- MVC Architecture: Model-View-Controller or MVC, is s an architectural pattern that separates an application into three main logical components: the model, the view, and the controller.
The Model component administers the application data, while the View component monitors and ménages your data display. On the other hand the Controller component makes the connection between the model and the view layers. - Two-Way Data Binding: Two-way binding gives components in your application a way to share data. Use two-way binding to listen for events and update values simultaneously between parent and child components.
- TypeScript: TypeScript defines a set of types to JavaScript, which helps users write JavaScript code that is easier to understand.
- DOM (Document Object Model): treats an XML or HTML document as a tree structure in which each node represents a part of the document. Consider that ten updates are made on the same HTML page. Instead of updating the ones that were already updated, Angular will update the entire tree structure of HTML Tags.
Angular Benefits:

When do we use Angular?
Use Angular once you have to be compelled to style web applications for every kind of environments, especially when:
– Dynamic web applications: wherever the content and a few elements area unit displayed in line with the user World Health Organization is accessing and also the shopper (web or mobile) that’s overwhelming.
– Business-level net apps: due to matter, you’ll be able to style applications by reusing elements and completely different modules. Also, with the big variety of libraries, you’ll be able to save loads of labor throughout the project.
– Single-page apps/progressive net apps (SPA/PWA): If you wish to style minimalist however extremely dynamic apps, Angular is that the answer.
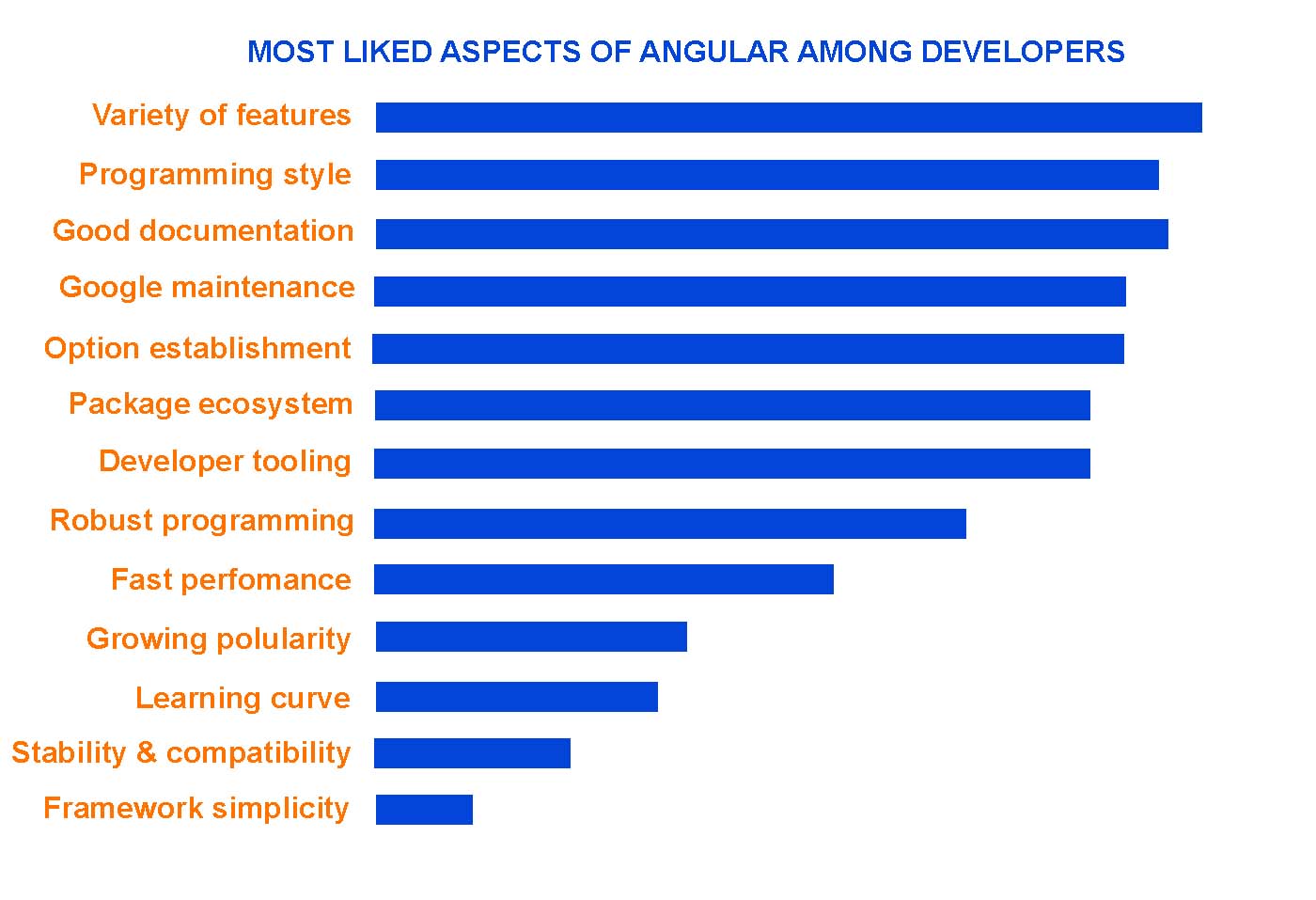
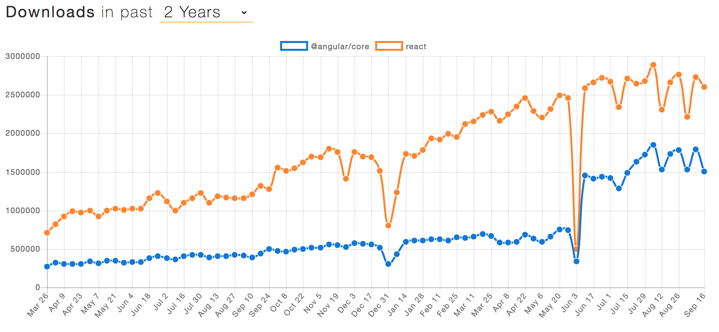
React vs Angular Popularity
The notoriety of a specific Javascript structure or web innovation can be an incredible wellspring of data and bits of knowledge. Taking a gander at these details will assist you with get-together responses to questions like:
- Is this technology something serious?
- Is there (and will be) interest for this technology?
- Will it be not difficult to track down and recruit designers?
- How enormous is the local area?
- What sort of assist with canning I anticipate from the local area?

- 54% use React
- 23% use Angular 2
Performance: React vs Angular
Potential performance concerns arise from Angular’s use of a Regular DOM, especially when a lot of UI elements and web page data are present.
In summary, due to more effective state change and Virtual Tree updating, React’s Virtual DOM is recognized as being significantly faster than Angular’s Regular DOM.
All in all : Angular or React?
Eventually, we’d like to urge to the place wherever we are able to opt for anyone innovation. may we? ReactjJS could be a go-to selection for one cluster since they might have to be compelled to develope AN application out of a bit expectation to find out and adapt. whereas building AN enterprise grade application with huge flip of events, teams will choose Angular since the larger expectation to soak up info is not any bar for them.
All things thought-about, ReactJS is to a point selecting simple} technique for taking care of business since it hasn’t tons of to try to to with checking out markup language but rather has the foremost straightforward ways in which of reusing the UI elements. whereas Angular is separated from everybody else equipped for taking care of varied things on their own while not relying upon any additional help, on these lines, it’d seem to be attention-grabbing directly. Be that because it might, the benefits predict the additional broadened plan and overweigh the time contributed.













Recent Comments