Below we will see the steps you need to follow in order to create a form in ASP.NET. But first lets get some information on what is ASP.NET.
Introduction
A web development platform called ASP.NET offers a programming model, a thorough software architecture, and a variety of services needed to create reliable web applications for PCs and mobile devices.
The HTTP protocol serves as the foundation for ASP.NET, which makes use of the HTTP commands and policies to establish browser-to-server collaboration.
A component of Microsoft’s.Net platform is ASP.NET. The extensible and reusable components or objects found in the.Net framework are used to create the compiled codes that make up ASP.NET applications. These scripts are capable of utilizing the whole class hierarchy in the.Net framework.
Any of the following languages may be used to create ASP.NET application code:
- C#
- Visual Basic.Net
- Jscript
- J#
On the internet, interactive, data-driven web applications are created with ASP.NET. It has many features, like text boxes, buttons, and labels, that are used to assemble, set up, and work with code to produce HTML pages.
ASP.NET Web Forms Model
The event-driven model of interaction is extended to web applications using ASP.NET web forms. A full markup page or HTML page is returned by the web server when the browser submits a web form to it.
All user actions performed on the client side are sent to the server for stateful processing. The server analyzes the results of client actions and starts the responses.
HTTP is a stateless protocol right now. The following are the components of the application state that are stored by the ASP.NET framework:
- Page state
- Session state
The client’s state, or the contents of the various input fields in the online form, is the page state. The information gathered from all the pages the user visited and interacted with throughout the session, or the total session state, is known as the session state. Let’s use a shopping cart as an example to help explain the idea.
Items are added by the user to a shopping cart. Items are chosen from one page, let’s say the items page, and the price and total amount gathered are displayed on another page, let’s say the cart page. Only HTTP is unable to manage all the data flowing from various pages. The data gathered across a session is tracked by the server side infrastructure and ASP.NET session state.
When creating ASP.NET runtime codes, the ASP.NET runtime combines the state of the server side components in hidden fields and transfers page state to and from the server across page requests.
This enables the server to function in a two-tiered connected manner and become aware of the total application status.
But what is net validation or an asp validator ?
ASP.NET validation controls validate the user input data to ensure that useless, unauthenticated, or contradictory data don’t get stored.
Validation Controls in ASP.NET
Validation controls are used to:
- Implement presentation logic.
- To validate user input data.
- Data format, data type and data range is used for validation.
Validation is of two types:
- Client Side
- Serve Side
Although client-side validation is beneficial, we must rely on browser and scripting language support.
Users find client side validation convenient because they receive immediate feedback. The key benefit is that it delays posting a page to the server until client validation has been completed successfully.
From a developer’s perspective, the serve side is preferred because it is reliable and independent of the scripting language and browser.
To assure client and server validation, you can utilize ASP.NET validation. It will first work on client validation before moving on to server validation. Regardless of whether client validation is used or not, server validation will always function.
Being able to validate the data people provide is a crucial component of developing ASP.NET Web pages for user input. A collection of validation controls are available in ASP.NET, and they offer a simple but effective approach to check for mistakes and, if necessary, display alerts to the user.
There are six types of validation controls in ASP.NET:
- RequiredFieldValidation Control
- CompareValidator Control
- RangeValidator Control
- RegularExpressionValidator Control
- CustomValidator Control
- ValidationSummary
The controls and their operation are described in the table below.
Validation Control
Description
RequiredFieldValidation
Makes an input control a required field
CompareValidator
Compares the value of one input control to the value of another input control or to a fixed value
RangeValidator
Checks that the user enters a value that falls between two values
RegularExpressionValidator
Ensures that the value of an input control matches a specified pattern
CustomValidator
Allows you to write a method to handle the validation of the value entered
ValidationSummary
Displays a report of all validation errors occurred in a Web page
Validation Properties
Typically, user actions such clicking the submit button or entering data cause Validation to be triggered. Let’s say you want to validate the page once the user clicks the submit button.
Only when CauseValidation is set to true will server validation take place.
The ValidationGroup property allows you to enter the name of the validation group for which the Button control causes validation when the CausesValidation property value is set to true.
Page has a Validate() method. If it is true this methods is executed. Validate() executes each validation control.
To make this happen, simply set the CauseValidation property to true for submit button as shown below:
<asp:Button ID="Button2" runat="server" Text="Submit" CausesValidation=true />
Follow the below steps to create a registration form:

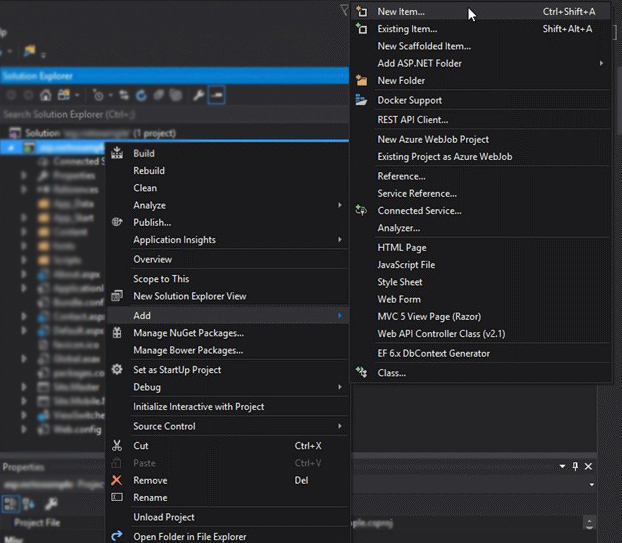
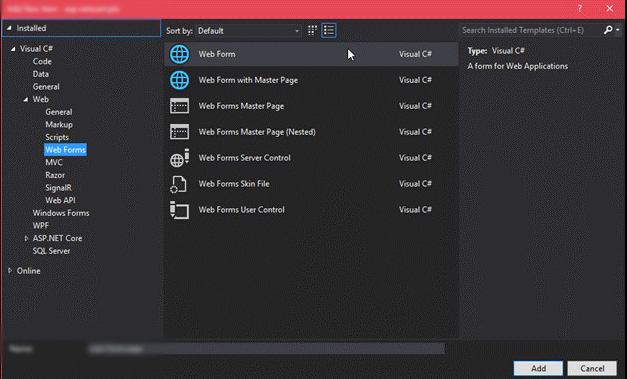
1. Lets add a Web Form to the project

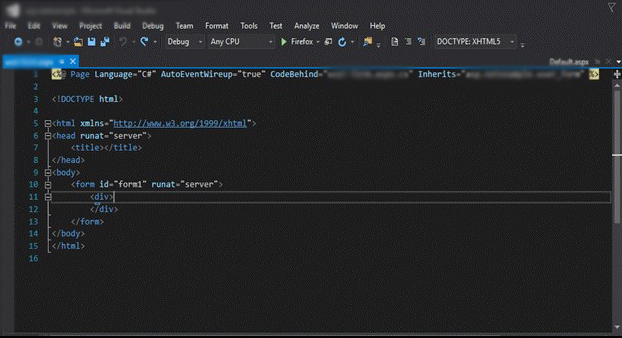
This form contains some default html code.

2. We start Adding Controls to the form
Either by directly writing code or by dragging components from the toolbox, controls can be added to a form.
The code for a user registration form is located in the following file.
// WebControls.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebControls.aspx.cs"
Inherits="WebFormsControlls.WebControls" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
.auto-style1 {
width: 100%;
}
.auto-style2 {
width: 278px;
}
.auto-style3 {
width: 278px;
height: 23px;
}
.auto-style4 {
height: 23px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<table class="auto-style1">
<tr>
<td>
<asp:Label ID="Label1" runat="server" Text="User Name"></asp:Label>
</td>
<td>
<asp:TextBox ID="username" runat="server" required="true"></asp:TextBox></td>
</tr>
<tr>
<td>
<asp:Label ID="Label6" runat="server" Text="Email ID"></asp:Label>
</td>
<td>
<asp:TextBox ID="EmailID" runat="server" TextMode="Email"></asp:TextBox></td>
</tr>
<tr>
<td>
<asp:Label ID="Label2" runat="server" Text="Password"></asp:Label></td>
<td>
<asp:TextBox ID="TextBox2" runat="server" TextMode="Password"></asp:TextBox></td>
</tr>
<tr>
<td>
<asp:Label ID="Label3" runat="server" Text="Confirm Password"></asp:Label></td>
<td>
<asp:TextBox ID="TextBox3" runat="server" TextMode="Password"></asp:TextBox></td>
</tr>
<tr>
<td>
<asp:Label ID="Label4" runat="server" Text="Gender"></asp:Label></td>
<td>
<asp:RadioButton ID="RadioButton1" runat="server" GroupName="gender" Text="Male" />
<asp:RadioButton ID="RadioButton2" runat="server" GroupName="gender" Text="Female" /></td>
</tr>
<tr>
<td>
<asp:Label ID="Label5" runat="server" Text="Select Course"></asp:Label>s</td>
<td>
<asp:CheckBox ID="CheckBox1" runat="server" Text="J2SEE" />
<asp:CheckBox ID="CheckBox2" runat="server" Text="J2EE" />
<asp:CheckBox ID="CheckBox3" runat="server" Text="Spring Framework" />
</td>
</tr>
<tr>
<td>
</td>
<td>
<br />
<asp:Button ID="Button1" runat="server" Text="Register" CssClass="btn btn-primary" OnClick="Button1_Click"/>
</td>
</tr>
</table>
<asp:Label ID="message" runat="server" Font-Size="Medium" ForeColor="Red"></asp:Label>
</div>
</form>
<table class="auto-style1">
<tr>
<td class="auto-style2">
<asp:Label ID="ShowUserNameLabel" runat="server" ></asp:Label></td>
<td>
<asp:Label ID="ShowUserName" runat="server" ></asp:Label></td>
</tr>
<tr>
<td class="auto-style2"><br> <asp:Label ID="ShowEmailIDLabel" runat="server" ></asp:Label></td>
<td>
<asp:Label ID="ShowEmail" runat="server" ></asp:Label></td>
</tr>
<tr>
<td class="auto-style3"><asp:Label ID="ShowGenderLabel" runat="server" ></asp:Label></td>
<td class="auto-style4">
<asp:Label ID="ShowGender" runat="server" ></asp:Label></td>
</tr>
<tr>
<td class="auto-style2"><asp:Label ID="ShowCourseLabel" runat="server" ></asp:Label></td>
<td>
<asp:Label ID="ShowCourses" runat="server" ></asp:Label></td>
</tr>
</table>
</body>
</html>3. Handling Submit Request
We are including a message in the code-behind file that only appears when the user submits the registration form. The following code is present in this file.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebFormsControlls
{
public partial class WebControls : System.Web.UI.Page
{
protected System.Web.UI.HtmlControls.HtmlInputFile File1;
protected System.Web.UI.HtmlControls.HtmlInputButton Submit1;
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
message.Text = "Hello " + username.Text + " ! ";
message.Text = message.Text + " <br/> You have successfuly Registered with the following details.";
ShowUserName.Text = username.Text;
ShowEmail.Text = EmailID.Text;
if (RadioButton1.Checked)
{
ShowGender.Text = RadioButton1.Text;
}
else ShowGender.Text = RadioButton2.Text;
var courses = "";
if (CheckBox1.Checked)
{
courses = CheckBox1.Text + " ";
}
if (CheckBox2.Checked)
{
courses += CheckBox2.Text + " ";
}
if (CheckBox3.Checked)
{
courses += CheckBox3.Text;
}
ShowCourses.Text = courses;
ShowUserNameLabel.Text = "User Name";
ShowEmailIDLabel.Text = "Email ID";
ShowGenderLabel.Text = "Gender";
ShowCourseLabel.Text = "Courses";
username.Text = "";
EmailID.Text = "";
RadioButton1.Checked = false;
RadioButton2.Checked = false;
CheckBox1.Checked = false;
CheckBox2.Checked = false;
CheckBox3.Checked = false;
}
}
}4. Run User Registration Form
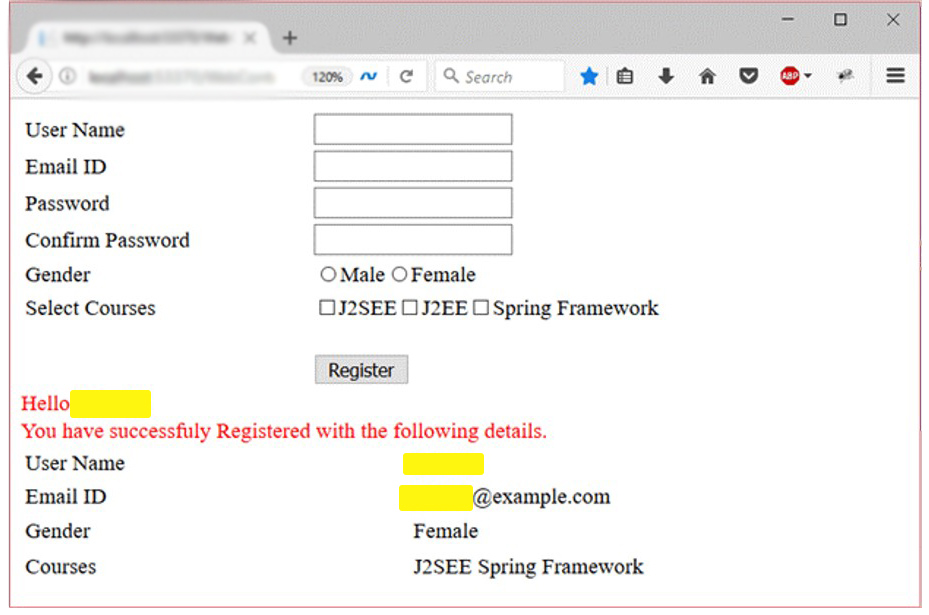
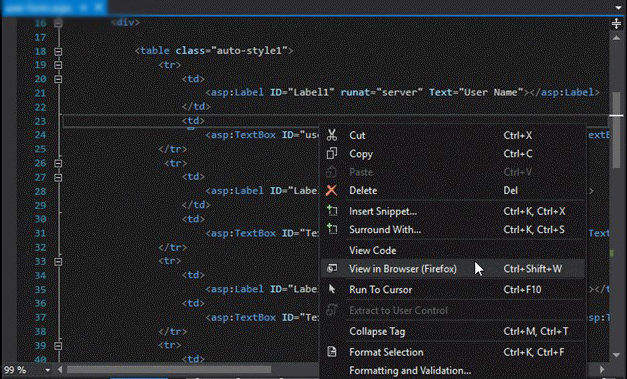
Simply right-click this form and choose the option to view it in a browser to execute it. In our illustration, we did it.

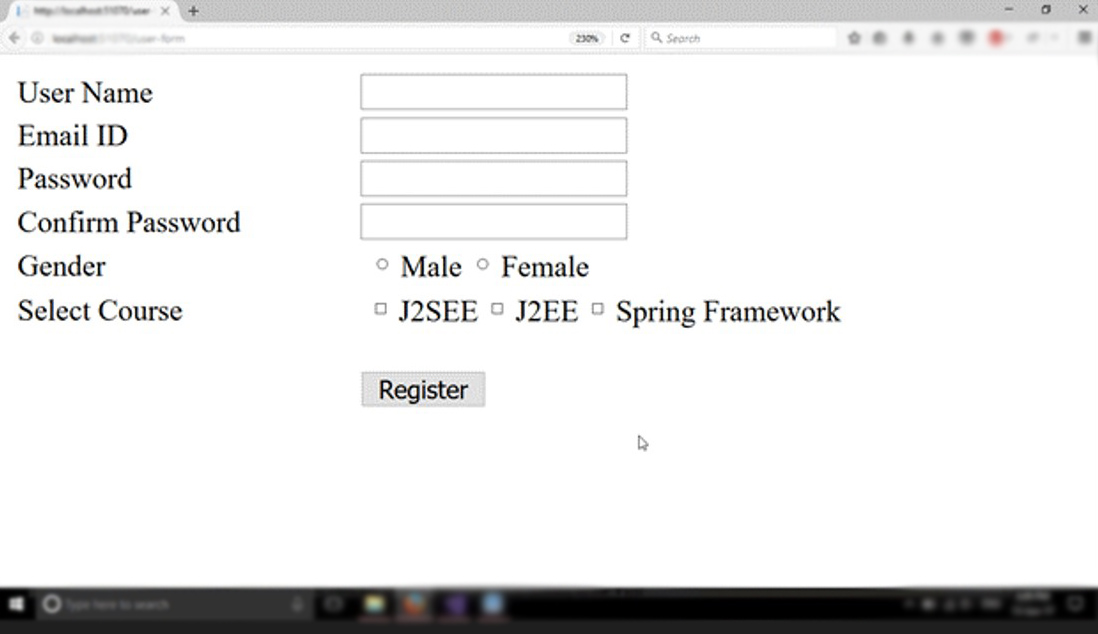
Output:

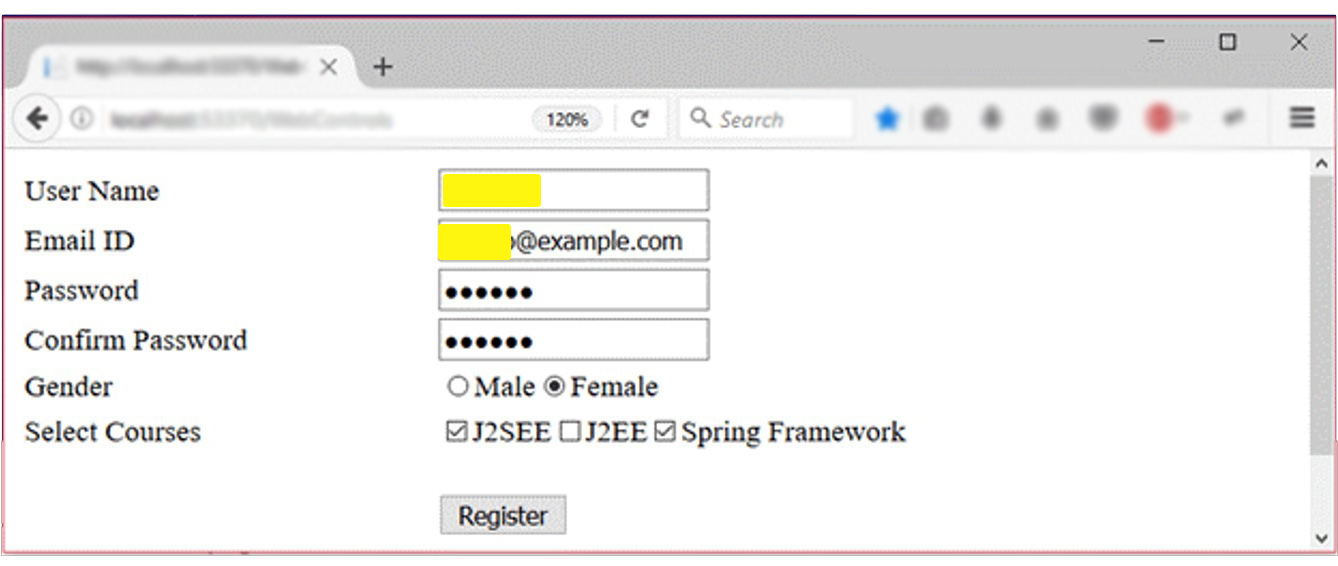
After completing the form and registering, the user is greeted with a message.

After submit the registration details you can see them so that you can verify them